Tawk.to is one of the best widget/live chat platform for websites and mobile applications.tawk.to is a live chat software designed to help businesses communicate with clients and website visitors to deliver customer support.
We can track, monitor our website visitors and provide
better customer support with tawk.to platform. It has free and paid plans.
Why tawk.to ?
tawk.to is a 100% free live chat application designed to increase the effectiveness and efficiency in managing the online customer
engagement experience, enabling multiple websites and agents in a
single dashboard interface to chat with the visitors on your website.
Steps to start:
Sign up:
Sign up tawk.to with your email. you can use any emails like Gmail, Yahoo, etc.
After signing up tawk.to create property and fill your property details like site name and website URL.
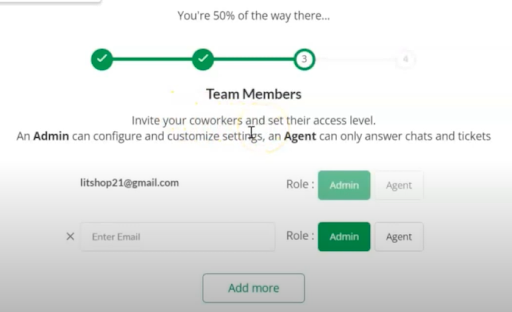
After that add teams your property and their roles if you want or else skip this step next you are prompted to install your website.
Here you can see the tawk.to widget code.
There are several installation methods available to install tawk.to widget. We can see the steps now.
Install tawk.to on blogger/blogspot
<!--Start of Tawk.to Script-->
<script type='text/javascript'>
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/62a2024b7b967b117993b22f/1g54dhukj';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->


.png)







1 Comments